En este artículo te contamos qué es el diseño responsive, para qué se lo usa y por qué suele ser tan importante en el diseño web actual.

En los últimos años se ha comenzado a hablar, cada vez más, del diseño web responsive. Si aún no sabés a qué se refiere y en qué consiste exactamente esta técnica, en este artículo te lo contamos.
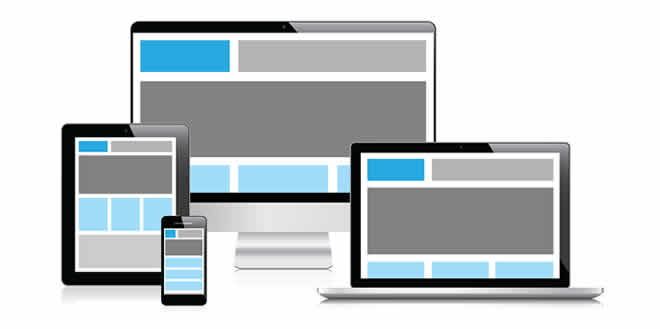
El diseño responsive es una técnica del diseño web que consiste en adaptar correctamente la visualización de un mismo sitio web en diferentes dispositivos como pueden ser computadoras, smartphones y tablets.
Esta técnica se ha vuelto cada vez más necesaria porque los usuarios acceden a las páginas webs no sólo desde computadoras de escritorio sino desde los diferentes dispositivos que tienen acceso a Internet. Y los sitios deben adaptarse a las características de dichos dispositivos.
Pero, ¿en qué consiste esa adaptación? Bueno, específicamente el diseño responsive se encarga de modificar el tamaño de la web y colocar los diferentes elementos que la conforman de acuerdo a las dimensiones de cada dispositivo. De esta manera la visualización de la web será las misma en todos los dispositivos, optimizando así la experiencia del usuario.
En suma, las empresa utilizan cada vez más el diseño responsive para preparar estructuralmente el sitio web, de modo tal que sea capaz de acondicionar todos sus elementos y contenidos de acuerdo a ciertas características como la resolución de la pantalla o el tipo de dispositivo.
El concepto general del diseño responsive consiste en ofrecerle al usuario una grata experiencia de navegación. Por ejemplo, la carga del sitio será más veloz si ingresa desde dispositivos móviles. Además, el diseño responsive facilita la lectura, ya que el texto se adapta a un tamaño de letra apropiado para cada dispositivo. Otra ventaja que ofrece este tipo de diseño es el uso de botones y demás elementos acondicionados para el uso táctil del sitio web.
Como vemos, en la actualidad el diseño responsive termina siendo vital para el diseño de cualquier sitio web. Si te gustaría aprender mucho más sobre este tema, te invitamos a realizar el curso de Diseño Responsive a distancia. Podrás aprender sobre Bootstrap, sus diversos componentes básicos y avanzados, sobre métodos scaffolding y mucho más. ¡Te esperamos!
Indicanos tu email para recibir información completa relacionada:
Indicanos tu email para recibir información completa relacionada: